Explore
- About
- Projects
- UX
- Architectural Design
- Chiltern Leisure Centre
- Gunnersbury Leisure Centre
- Porchester Spa
- Kings Cross Leisure Centre
- William Perkins Pavillion
- Littlehampton Wave
- Holly Hill Leisure Centre
- Tadworth Leisure & Community Centre
- Canada Water Leisure Centre
- Garage Site Residential Developments
- Interior Design Projects
- SA Police training college
- University Projects
- Concept Design
- Contact
- Blog

Phantasia is a social Marketplace for independent artists and art seekers. We have created an entire ecosystem that merges social networks, financial support, and collaborative features to a multi-sector art marketplace.

Industry Problems
- Segmented and fragmented ecosystem for creators and consumers
- Very low financial returns for junior artists and independent creators
- Loss of the sense of curiosity and exploring & discovering quality content.
- Existing solutions focused on top earners and viral content.
After extensively working on the overall design, UI & UX of the platform for the past couple months, we are soft-launching a first product. There are still areas that can be improved, and will allow us to move from a soft-launch with a first product to a wider launch with a much stronger overall product.
Key areas Phantasia wanted us to look at:
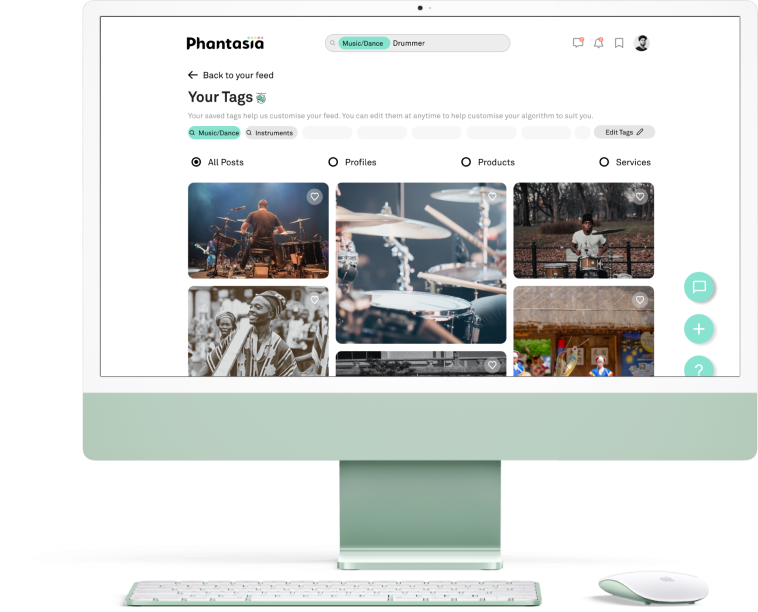
- Elevation of profile pages through the power of design
- An innovative and usable bookmark feature
- A curious way to explore connecting collaborators together
Goals
- To gather insight into how users sort, arrange and customise their own profiles themselves
- Identify how users can collaborate with each other with the goal of making the interactions more valuable
- Explore how the existing bookmark feature can be developed to allow users to store, filter, possibly share and customise their bookmarks.
Assumptions
- Users want to sort, arrange and customise their own profiles themselves.
- Users want to collaborate with other Artists/Creatives
- Users want an all in one market place to shop, sell and collaborate
- Users won’t be confused with various features within the marketplace
- Creators want to customise their dashboard whereas Buyers will not be too bothered.
<span data-metadata=""><span data-buffer="">Surveys & Interviews
So we embarked on our research.
An initial survay was sent out to get a feela of our audience. We then started our unique user interviews. It turns out between us, we all had a lot of friends, or friends of friends, who are creatives and potential users of Phantasia. We reached out to them and between us obtained ten unique interviews. We wanted to know their thoughts, on the features we’d been briefed to implement.
So for profile customisation we asked things like: “what does your perfect profile look like?”
For collaborating with other artists, we wanted to know how artists currently engage with other creatives and how they would typically meet.
And lastly for the bookmark function we wanted to understand how our artists save the inspirations they find and where they currently choose to do this.
“It’s actually shocking when you think about how we’re literally changing and compromising our art for f***ing social media.”
“>“People are literally changing their art to fit on Instagram and I think that Instagram should be changing for their art.”
“It would be nice to have something that adapts to my storytelling as opposed to the other way around.”
<span data-metadata=""><span data-metadata=""><span data-buffer="">Competitive Analysis
In parallel we looked for inspiration to explore how others do it. On the surface level we anaylsed the standard players like Pintrest, Etsy & other social media sites which we wont mension. This was useful to identify user conventions & how people express, socialise & how they bookmark things they like. But for team Phantasia this was not enough, we deep dived & scoured the world wide web searching for people like us.
Tools & Collaboration


Rise Art
Provides user with Scale using :
- Filter sliders
- Pictures in situ
- Human scale guide
Behance
Filter Top Nav for Type
Secondary Nav for a more customising and tools
Tools sections identify what program to use
We found 3 sites which we could see as compadres, their names were Behance, Rise Art & Deviant Art, they shared the ideology of power to the creators, appreciation of flexibility to showcase art to reflect its essence. We found friends.
Artist Story

Key Features:
- Experience
- Downloadable/Share feature
- Concepts behind art
- Process Dairy
- Link for Art pieces
- Customisable Style
- Powered by Wix
- Rebel Attitude
Community

General
- Things aren’t fair and gatekeepers have too much control
- Online art is favoured to aesthetics
- The story behind the Art is of high importance
Collaboration
- Using mood boards and annotations to communicate with the artist I am collaborating with foundations of aligning mindsets and styles which go together
- Collaborating should challenge me where it offers different perspectives
Customisation
- Having a unique page which represents the artist
- To be flexible to showcase art without being limited to boxes or scale eg. if the work is large scale then a zoom function
- Desire flexibility however in a simple way
Bookmarks
- Categorise into folders where they can be ordered in priorities.
- A search feature to find things that our bookmarked
- Privacy controls to share with chosen people or groups
In Summary of our research, we confirmed that creatives were indeed, frustrated by the Art industry, where they thought things are just not fair! The industry is controlled by gatekeepers and it was about who you know.
With collaborations, we found that to find meaningful collabs, creatives required more to really gage whether they could work with others. Not only to be evaluated by their art, but they needed to be able to align mindsets and inspirations.

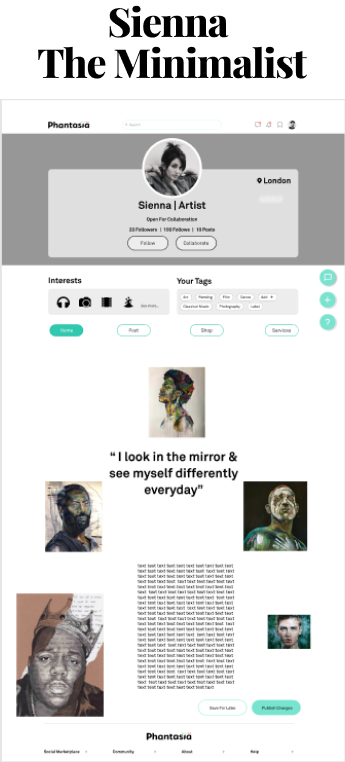
Persona




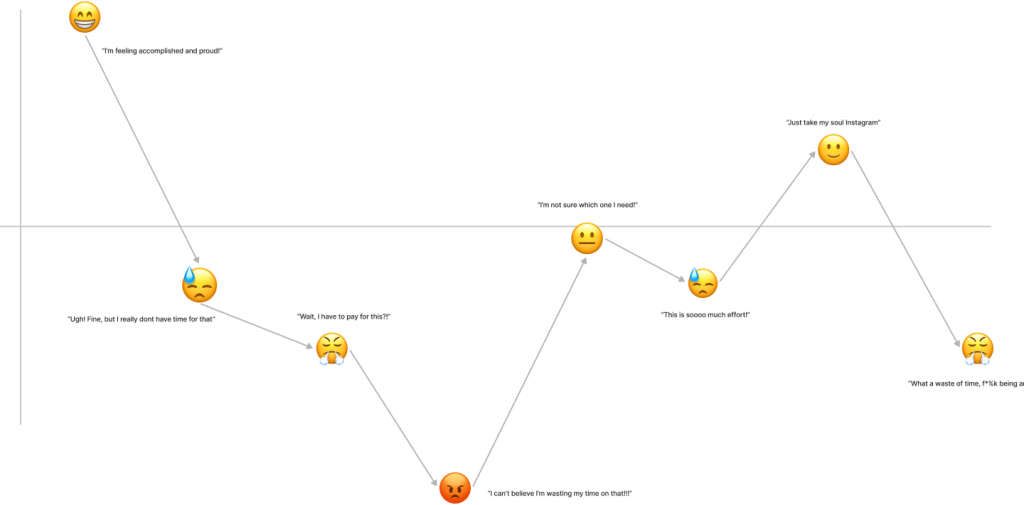
User Journey

“Sienna’s current journey when trying to upload her work to social media, will help us better understand her struggle,” we thought, and perhaps why she stares daggers at us every-time we mention Instagram.
It all begins with high hopes and a sense of accomplishment after finishing her latest piece of art. “This is the one!” she exclaims gleefully, whilst snapping pics of her creation, ready to upload.
Upon opening the app she remembers there’s only one aspect ratio and her “wide landscape” piece will have to be cropped, through gritted teeth she remarks: “This isn’t how it should be viewed!”
Sienna aggressively pokes her iPhone screen, opening multiple apps for “framing” photos. “Ugh fine, but I really don’t have time for this!” she sighs.
But these are the free versions of the app, Sienna must pay for the perfect frame.
She somehow stops herself from punching a hole through the canvas and starts googling the best photo framing apps for Instagram.
After this monumental waste of time and effort she gives in and chooses something that looks roughly like her work.
Of course this doesn’t quite fit, there was no way to tell this, before uploading the frame, and her art is still compromised.
Once again she’s completely disenchanted with Instagram and with the art industry as a whole, “what’s the point?” she concedes as she sits down, lights up a cigarette and pours herself a large glass of wine.
Opportunities
There were three opportunities staring us in the face after this!
The main one, and root of the problem, being:
Offering various templates within the platform, allowing Sienna to upload her work the way it was meant to be viewed, which not only makes it look nice, but promotes it in the right way. She can then start selling more of her art and stop working at that soul destroying coffee shop.
“>The second opportunity would be:
Including everything Sienna needs within one platform, saving her valuable time, every day, from scouring other platforms and updating her numerous other “socials” ..If only there was a platform being developed where all this could be achieved?! Enter Phantasia.
“>Finally Adding a “preview work” section would allow Sienna to see how her updated page would look before committing to the post. This removes any guess work or doubt and would also remove Sienna’s rage. It’s a win win.
Problem Statement
So this brought us to our problem statement for Sienna, her frustrations were crystal clear to us now, so we went with:
“Sienna needs simple way to create & display her content so that she can tell her story without compromising its quality”
This felt right, we wanted to help her as best we could, we’d all grown very fond of Sienna.
How Might We ...
Next we started thinking about our “How Might We’s”.
We had our problem statement for, so how would we break this down into bite-sized chunks?
We all typed up our own, shared with the group, and these were our favourites.
HMW allow Sienna to tell her story? HMW arrange Sienna’s profile that best reflects her? And HMW display various shapes and styles of art?

<span data-metadata=""><span data-buffer="">How might we provide Sienna with flexibility to customise her profile?
But the one that truly caught our attention, and would be taken on to our design studio was:
“How might we provide Sienna with flexibility to customise her profile”
This gave us enough freedom to be creative with our sketches in the next step of the process, whilst still hitting Sienna’s main pain point!
Design Studio
The Concept

Providing Freedom

Key Takaways
- Providing tools
- Enhance Identity
- Allow Growth
We set up a design studio to define and then refine to find a solution;
Now imagine you look at your phone and you are transported to “Siennas Art Gallery” where her work is showcased clearly and in full, where she can explain the meaning of her work & express her passion while walking the interested buyers through her processes.
We decided on this concept, but how could we do this for the 1000’s of other types of Creatives who also want to create that special space. We give them freedom.
We acknowledged that creatives come in many forms who all require something slightly different. But whatever the requirements, we could provide a variety of tools which the users will have at their disposal. They would then have a space on their profile to make their own.
This would allow the creator to enhance their online identity bridging the gap to their identity in the real world.
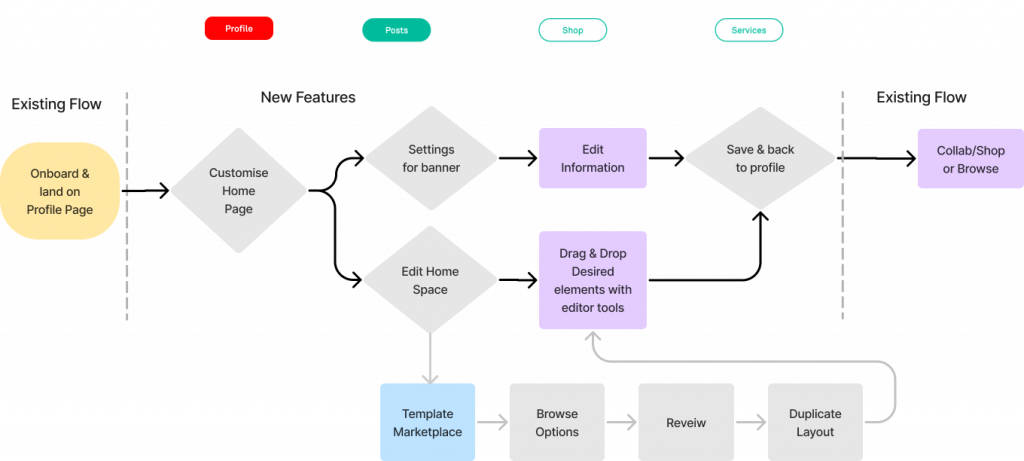
User Flow

The next stage was to develop a flow which could fit into the existing Phantasia site.
The existing setup once the users complete the onboarding process; A profile page is created with a banner profile section which is consistent across the site.
Below that, there are 3 tabs; Posts, Shop & Services. However to allow the Creatives to express themselves more effectively we inserted a new tab which would act as a landing page where they are free to use to express themselves.
Testing
Now we have completed our research, identified trends and carried out a design studio; we had the foundation for the design which would allow the users of the site to create and customise their profile to reflect themselves and their art. We started off by making a list of assumptions we could test against, which included, creatives would all have their own preferences on how they would personalise their homepage. We carried out 2 tests to show how we could prove this assumption

I want this
- Latest Work
- Downloadable Links (CV, other sites ect)
- Images
- Featured work
- Bio/About
Leave it out
- Comments
- Interests
The first test was a hybrid card sorting exercise where we used optimal workshop software to allow users to group customisation tools in 3 main categories; I need this on my profile, keep, I might use this later, I don’t want this on my profile!
From 5 user tests we discovered that the top 5 things users wanted to show on their space were;
- Latest Work
- Downloadable Links (CV, other sites ect)
- Images
- Featured work
- Bio/About
The second category of “I might use this later”; The top 4 included;
- Mood-board
- Video Reel
- Collaborations
- Image Carousel
and Lastly in the category of “I dont want this on my profile” the top 3 were
- Comments
- Audio file
- Interests



Now that we know, what users want on their profile, the second test we carried out was to further understand how the user would arrange their work on the page, if given freedom to do so.
We conducted a moderated test where we gave 7 users the same TEN items which consisted of;
5 x different sized pictures
1 x Large key quote
2 x Textbox’s (which could be resized)
1 x Video reel
1 x Audio file
We ensured each of the users came from varying creative backgrounds which would reflect Phantasia’s target market. Our key findings included;
- Too much freedom can be a bad thing and lead to indecision and potentially giving up on profile builder and Phantasia
- Creatives all wanted a little bit of structure, something already predetermined with multiple options.
- Links to other work, social media and websites is essential
Prototype 1
With this knowledge we created our first iteration of the prototype which gave the people the ability to create a space to reflect their craft, packed with the tools, our new army of creators could use to their disposal.
Our prototype interweaved all the findings from the initial testing which included the ability to create semi-structured sections where they could rearrange, position and customise specific chosen elements to create a representation of themselves.
The Banner section structure was left consistant to allow the Phantasia brand be part of our creators story in a subtle way, as you can see on the slide.
We will now walk you through our prototype starting from the existing flow, our users are given a blank profile screen where they can start creating and customising their new profile page.
The user will then be taken to the profile editor page where they can upload their desired content by selecting from the icons on the sidebar.
You then drag and drop the desired elements into the space provided. Here, Sienna’s chosen to add some strange drawing’s and a template. Don’t do drugs kids.
After the template has been added, Sienna’s dragged each image into the desired part. Then she’s added a little bio about herself with her favourite picture of herself.
Once she’s finished expressing herself, Sienna wants to preview her work before publishing it for the world to see. Once satisfied, she saves and exits to her page.
Before testing the prototype we came up with a few assumptions to test against which would help us gather valuable insights into any potential blockers our testers could face.
The assumptions included:
Users might not realise where the edit icon is on the home screen.
Users will get confused about what can be uploaded.
Users might not understand how to upload their content once they’ve selected it
Users will not understand how to move the element sections
So lets go through the main blockers we found;
Heat map Testing
Sienna did great, but how did our testers find it?
We utilised the Maze software to create heat maps of where our testers were navigating, to identify any blockers in the flow. The flow started from a blank screen with a welcome message, all the way to a complete page, which they could save and publish.
The first task was for the users to locate the editor icon on their profile page. The heat map showed only 29% of users actually went for the “get started CTA button” below the welcome message and used the edit button higher up instead. However 100% of users found a way to enter editor mode.
The second task was for the users to be able to add: images, carousels, image grids and text box w/image to their page. 100% of testers completed this task; but what we found interesting was that users picked different image grid options which further enforced the concept of users desiring different layouts within the options they were offered.
We then set another task where users would be able to move text box w/image up (between carousel and template). We found here that the floating bar was too discreet and needed improve on visibility. Lastly we wanted users to preview their profile, save it and then close the editor.We found that the user convention of placing the buttons in the top right corner of the page, was intuitive for the user
Next Steps
So how can we make it better? this is the question we ask ourselves as UX Designers
First we would do more testing on the latest HiFi prototype to gather more insight into colours, icons and usability. We would then work with the developers to finesse the drag and drop functions.
Next we would move forward with the Hi fi prototype for the other flow that enabled creatives duplicate layouts into their editor from other creatives. Lastly we have ideas to generate income through chargeable tools, storage & template options.
- Test 2nd Hifi design iteration.
- Work with developers to develop the drag and drop process.
- Work on the Hi-fi for the second flow for users who require a pre made template.
- Discuss further business opportunities for chargeable templates/tools and storage space.